How to Use Embedded Price Lists with Square Space
Embedding price lists on Square Space is a simple 3-step process:
Step 1
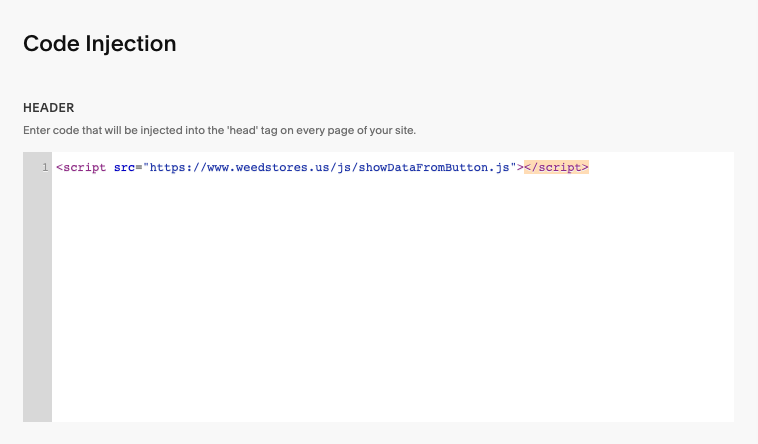
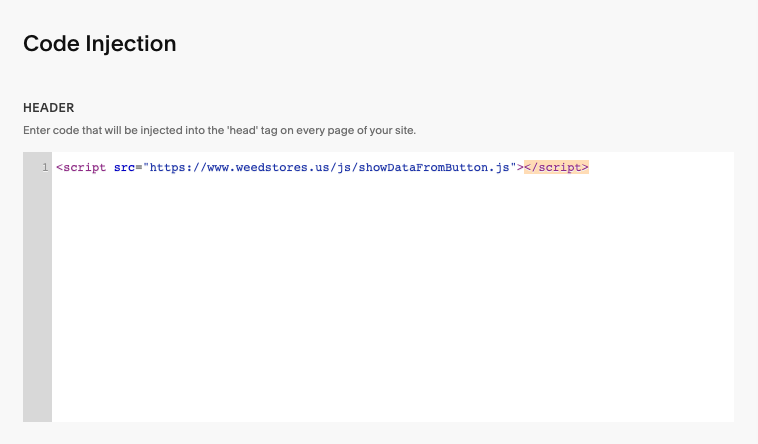
Copy the JavaScript tag into "Pages > Website Tools > Code Injection"
Code to paste:
<script src="https://www.weedstores.us/js/showDataFromButton.js"></script>
Screenshot

Step 2
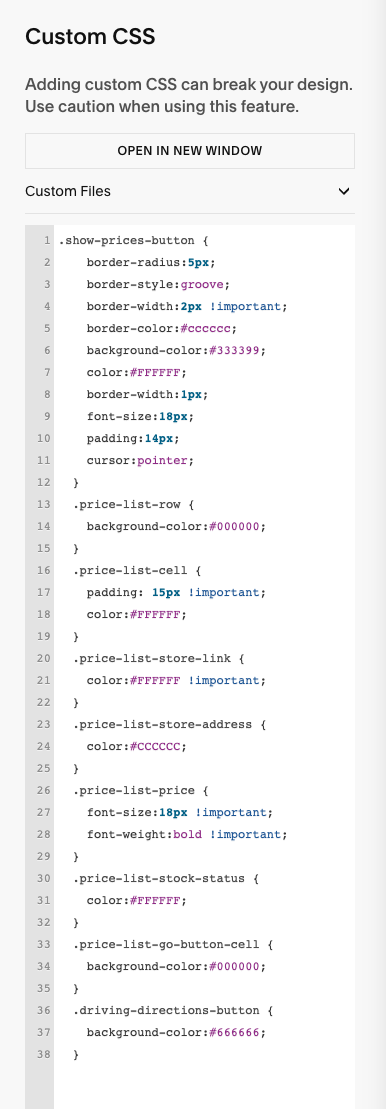
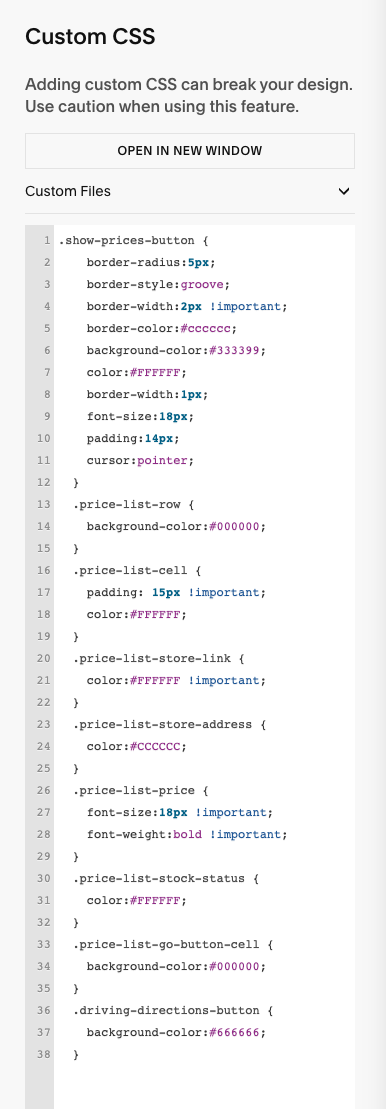
Copy the CSS code into "Pages > Website Tools > Custom CSS"
Code to paste:
.show-prices-button {
border-radius:5px;
border-style:groove;
border-width:2px !important;
border-color:#cccccc;
background-color:#333399;
color:#FFFFFF;
border-width:1px;
font-size:18px;
padding:14px;
cursor:pointer;
}
.price-list-row {
background-color:#000000;
}
.price-list-cell {
padding: 15px !important;
color:#FFFFFF;
}
.price-list-store-link {
color:#FFFFFF !important;
}
.price-list-store-address {
color:#CCCCCC;
}
.price-list-price {
font-size:18px !important;
font-weight:bold !important;
}
.price-list-stock-status {
color:#FFFFFF;
}
.price-list-go-button-cell {
background-color:#000000;
}
.driving-directions-button {
background-color:#666666;
}
Screenshot

Step 3
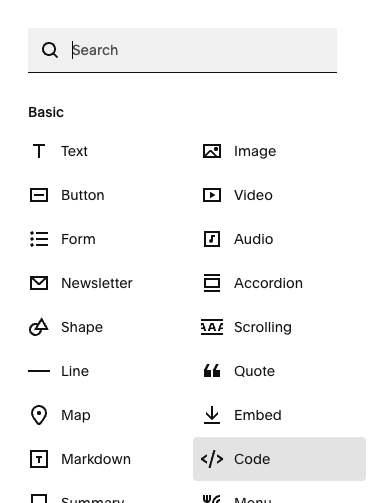
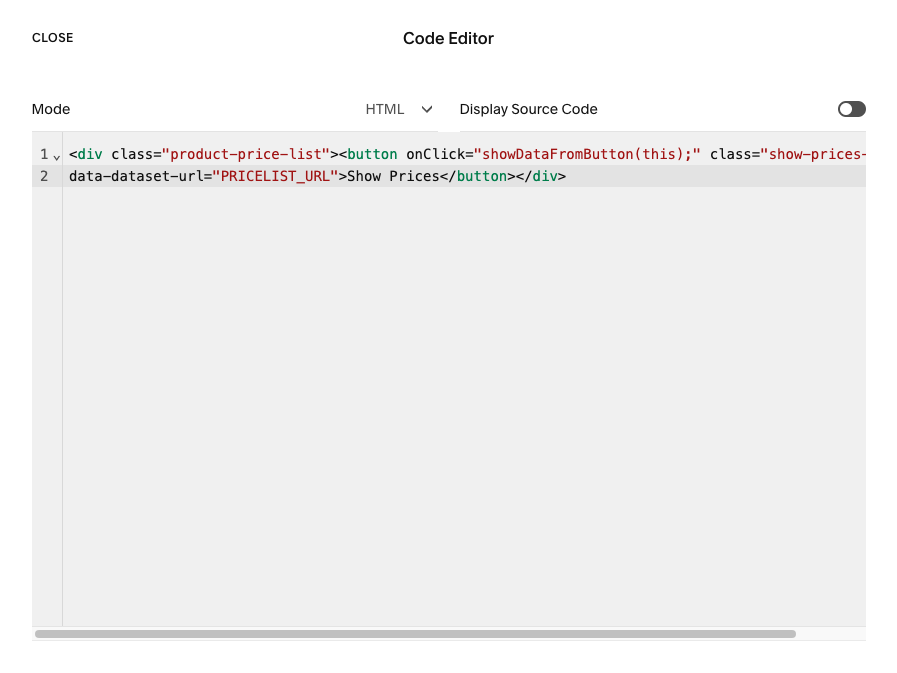
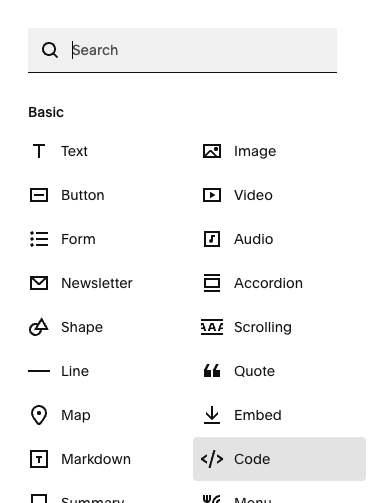
Add a block of type "Code" with HTML content as below, substituting the "PRICELIST_URL" with
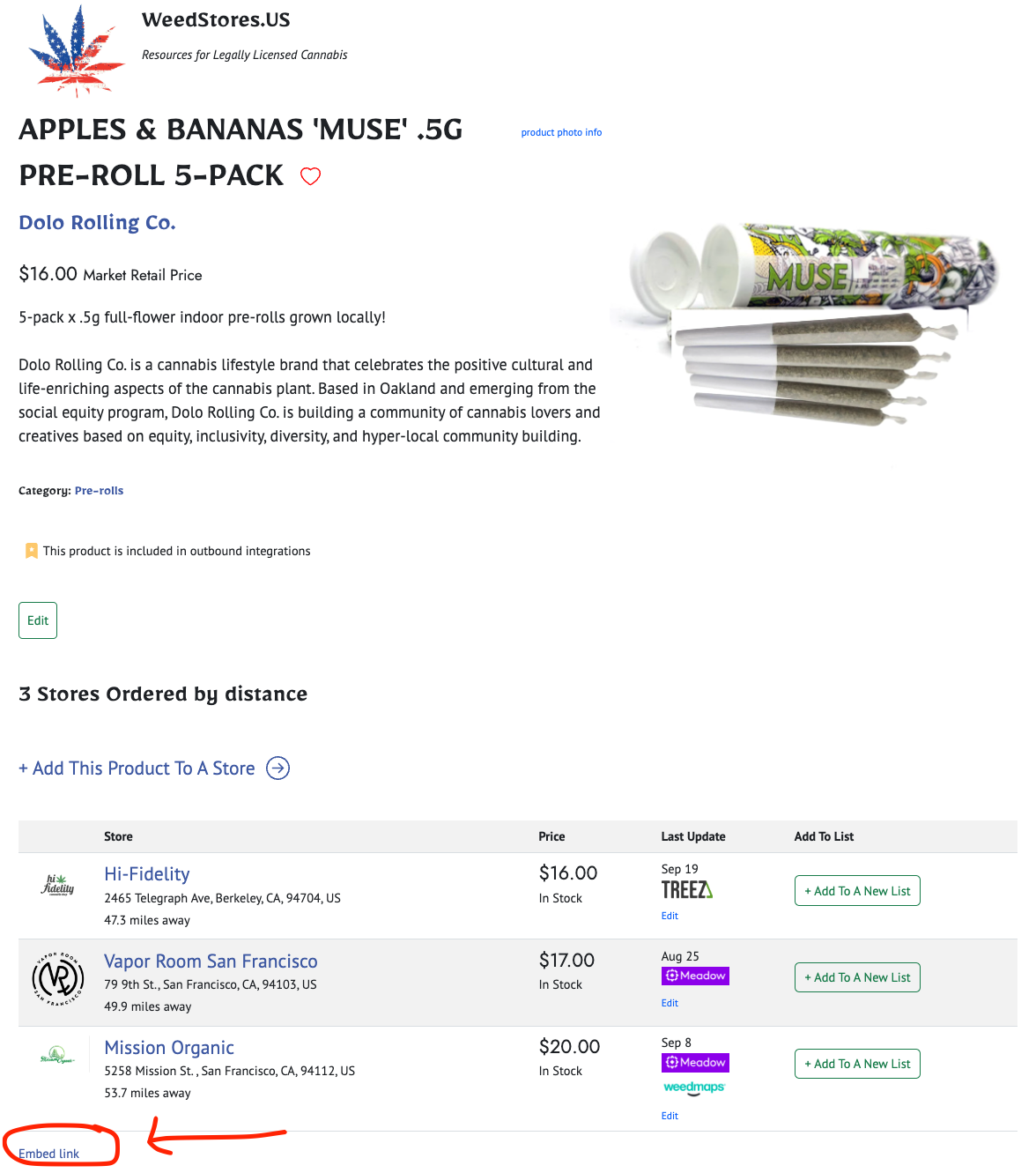
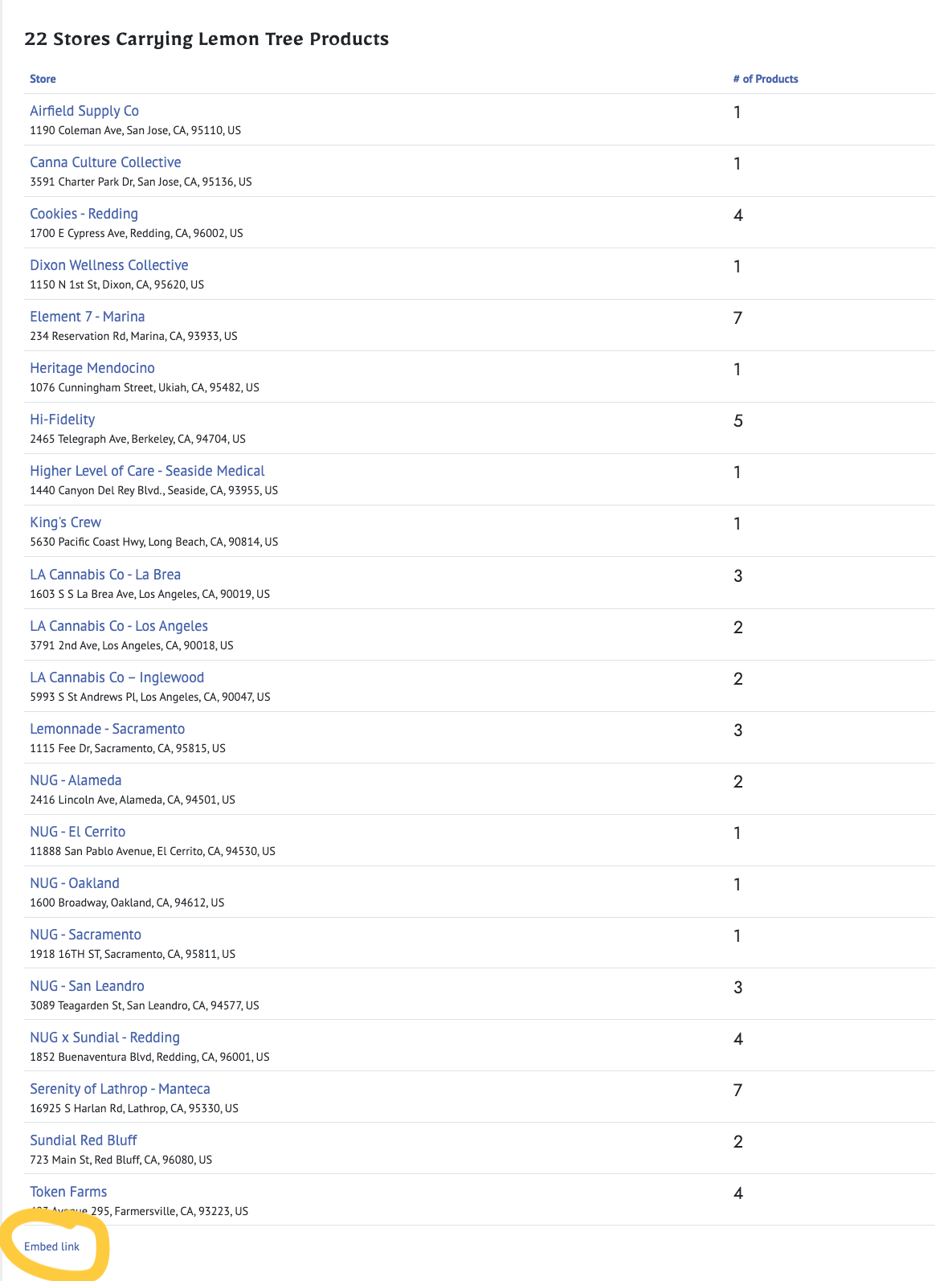
the URL for a product price list. This URL is displayed beneath the price list on any
managed product page on WeedStores.US.
Code to paste:
<div class="product-price-list"><button onClick="showDataFromButton(this);" class="show-prices-button" data-dataset-url="PRICELIST_URL">Show Prices</button></div>
Screenshot of Block Chooser

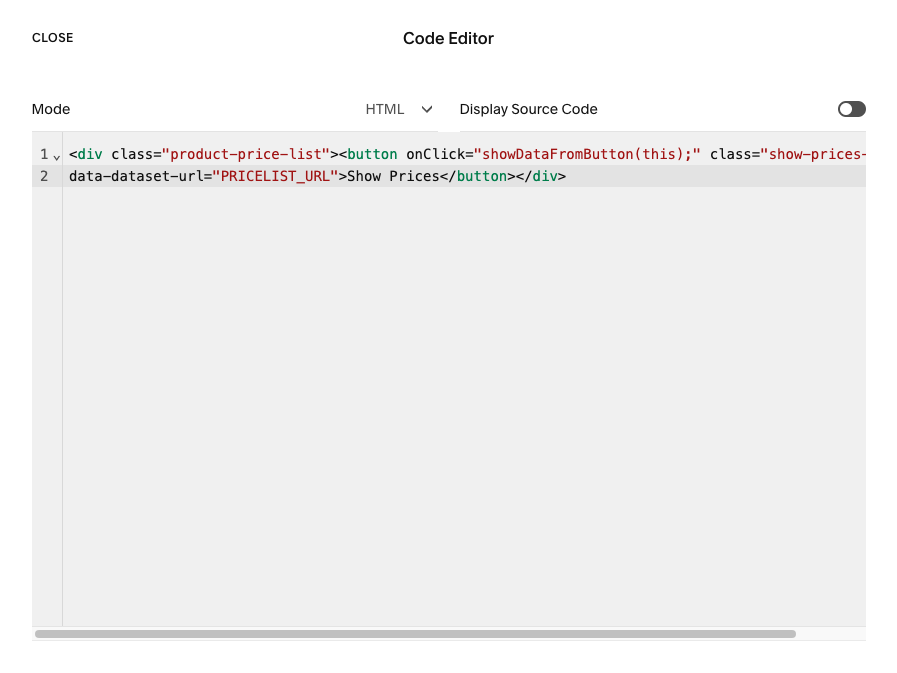
Screenshot of Code Block Editor

Screenshot of Embedded Price List URL Link

How to Use Embedded Store Lists with Square Space
Embedding store lists (aka "store finder") on Square Space is a simple 3-step process:
Step 1
Copy the JavaScript tag into "Pages > Website Tools > Code Injection"
Code to paste:
<script src="https://www.weedstores.us/js/showDataFromButton.js"></script>
Screenshot

Step 2
Copy the CSS code into "Pages > Website Tools > Custom CSS"
Code to paste:
.show-stores-button {
border-radius:5px;
border-style:groove;
border-width:2px !important;
border-color:#cccccc;
background-color:#333399;
color:#FFFFFF;
border-width:1px;
font-size:18px;
padding:14px;
cursor:pointer;
}
.stores-list-row {
background-color:#000000;
}
.stores-list-cell {
padding: 15px !important;
color:#FFFFFF;
}
.stores-list-store-link {
color:#FFFFFF !important;
}
.stores-list-store-address {
color:#CCCCCC;
}
.stores-list-go-button-cell {
background-color:#000000;
}
.driving-directions-button {
background-color:#666666;
}
Screenshot

Step 3
Add a block of type "Code" with HTML content as below, substituting the "STORELIST_URL" with
the URL for a brand's store list. This URL is displayed beneath the store list on any
brand page on WeedStores.US.
Code to paste:
<div class="stores-list"><button onClick="showDataFromButton(this);" class="show-stores-button" data-dataset-url="STORELIST_URL">Show Stores</button></div>
Screenshot of Block Chooser

Screenshot of Code Block Editor

Screenshot of Embedded Store List URL Link


 b2b
b2b